In this modern generation of tiktok and with the rise of gen Z’s phone-for-everything issue, having a website for your restaurant is no longer optional. It’s a must-have tool if you want to reach a larger audience, grow in a linear and obvious manner, gain (and monitor) customer’s trust and loyalty, and enhance your brand’s credibility. So now, the question pops up, ‘How do I create a website for my restaurant?’ Well, you're in the right place.
This detailed comprehensive guide will show you the steps to create a stunning, user-friendly, ‘SEO-rich’ restaurant website optimized for search engines like Google. Let’s get started!
Why Do You Need a Website for Your Restaurant?
Before diving into the technical steps, you might be wondering, Do I need a website for my restaurant? The answer is simple: Yes! Every business owner of this 21st century should have a website. If you really want to grow and are interested in the expansion and retainment of your customers, trust me, you need a good software development team/company on your side.
A well-designed restaurant website provides important information to your customers such as your menu, location, hours of operation, and contact details. It also allows you to build your brand and communicate directly with your customers through blogs or newsletters.
With the rise of online ordering and reservation systems, your website could become a critical point of interaction with your customers. Sounds good? Having a website for your restaurant can make all the difference between a one-time visitor and a loyal customer who orders frequently. Now, let’s go straight to the million-dollar question: how to create a website for my restaurant.
How Do I Create a Website for My Restaurant?
The thought of creating a website might feel overwhelming, but it’s easier (and cheaper) than you think. Here's a step-by-step process to help you build a restaurant website even without being so tech-savvy.
NB: You can always get a freelance developer, or get in contact with us (brandmeals), to build you a custom made website of your choice, just for you. If you still want to be brave and forge ahead solo, well, let’s get to it.
1. Choose the Right Platform
When starting out, one of the first things you need to decide is which platform you’ll use to build your website. Platforms like Wix, Squarespace, or WordPress are popular choices for restaurant websites because they offer templates tailored to the food industry.
If you're wondering ‘how to create a website for my restaurant for free’, Wix is an excellent option. It offers free plans, although upgrading to a premium plan will give you a custom domain name, which is crucial for professional branding.
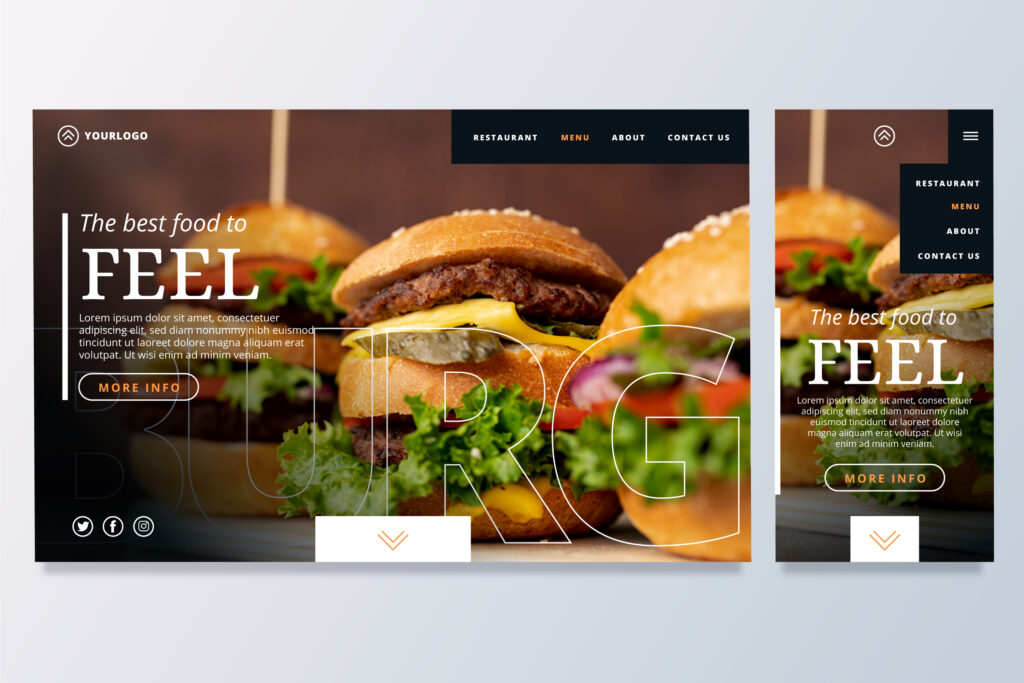
2. Design Your Restaurant Website
The design of your website is your first impression. Your website should be visually appealing, easy to navigate, and mobile-friendly. Around 60% of website traffic comes from mobile devices, so ensure your website looks great on phones, tablets, and laptops.
Here’s a quick checklist for your website design:
- Use High-Quality Images: Showcase your food with professional photography.
- Simplify Navigation: Ensure that visitors can easily find your menu, contact info, and online ordering.
- Highlight Your Unique Selling Points (USPs): Whether it’s a famous dish or a family-friendly environment, make it clear what sets your restaurant apart.
For those who want to create their own design, a question arises: How to create a restaurant website using HTML and CSS? You can code your restaurant website using HTML for structure and CSS for design. With this option, you’ll have more control over the look and feel of the site. There are plenty of tutorials available to help you learn how to make a restaurant website HTML (Google is your friend).
3. Add Essential Features
Congratulations!! You have a beautiful design in place. Make sure you add essential features that make it easy for customers to interact with your business. This is very important. Below are some of the must-have features for your restaurant website:
- Online Menu: Display a clear and easy-to-read menu with pricing.
- Contact Information: Include your phone number, email, and a contact form for inquiries.
- Reservation System: If you offer table reservations, integrate an online booking system.
- Online Ordering: If you offer takeout or delivery, having an ordering system on your website can boost sales.
- Location and Hours: Make it easy for customers to find your restaurant and know when you’re open.
4. Optimize Your Restaurant Website for SEO
You might ask, How do I create a website for my business page and ensure it ranks well on Google? The answer is SEO (Search Engine Optimization). You must have heard of it if you’re into content creation. If you haven’t, well, what then is this SEO that is all the rage these past few years? SEO involves optimizing your website so that it appears higher in search engine results when potential customers search for restaurants like yours.
What this means is that, if you own a restaurant that sells italian dishes, and a customer browses, ‘italian dishes near me,’ your website should at least be in the first page of google, if not number 1.
Here’s how you can optimize your restaurant website for SEO:
- Use Keywords: Identify relevant keywords that your audience might use, such as *How to make a website for a restaurant for free* or *restaurant website design*. Incorporate these naturally in your content.
- Mobile Optimization: Google prioritizes mobile-friendly websites, so ensure yours is optimized for mobile users.
- Local SEO: Add your restaurant to Google My Business, and include your location and city in titles and descriptions to improve local search rankings.
- Meta Descriptions: Write concise and compelling meta descriptions for each page to improve click-through rates from search results.
5. Use a Custom Domain Name
A domain name is your website’s address. For example, www.myrestaurant.com. If you're using free platforms like Wix, you may end up with a domain name like www.myrestaurant.wix.com. Or if you’re using wordpress, you might have something like www.myrestaurant.wordpress.com. While this works, a custom domain is more professional and easier for customers to remember.
When you create a website for your restaurant, opt for a custom domain that reflects your brand name. If possible, choose a domain with your restaurant’s name, which improves brand recognition and SEO.
6. Create Engaging Content
Now that your website is functional, it’s time to add engaging content. Write clear, concise descriptions of your restaurant, dishes, and services. Use high-quality photos and videos to showcase your food.
Additionally, consider starting a blog. You can answer common questions such as How do I site a restaurant? or How to create a restaurant website using HTML and CSS?. A blog also helps with SEO by providing fresh, valuable content for search engines to index.
How to Make a Website for a Restaurant for Free
If you're on a budget and wondering How to create a website for my restaurant for free, like I mentioned earlier, there are free platforms that allow you to create a simple website without any cost. However, keep in mind that free plans come with limitations, such as ads on your site and a subdomain.
Platforms like Wix offer free plans with templates designed specifically for restaurants. However, upgrading to a premium plan will allow you to remove ads, get a custom domain, and access additional features like online ordering and reservations. You can also opt for hiring a development agency that you can speak to, and that will create a website for you, taking into consideration your budget.
How to Create a Website for My Restaurant Using HTML
For those with technical skills or those looking for a more hands-on approach, you may want to learn How to create a restaurant website using HTML and CSS. With HTML, you’ll structure your website, while CSS will allow you to style it. This method gives you full control over every aspect of your website, from layout to color scheme.
If you don’t know how to code, there are plenty of tutorials and resources available online. This option is especially useful if you want to create a custom restaurant website without the limitations of website builders, or without the hassle and bustle that comes with some fraudulent or lazy development agencies.
Restaurant Website Design: Best Practices
When thinking about your restaurant website design, keep the user experience in mind. A clean, simple design works best. Customers should be able to navigate the site easily, find the information they need, and place an order or make a reservation with just a few clicks.
Additionally, ensure that your website aligns with your restaurant’s branding. The colors, fonts, and overall aesthetic should reflect your restaurant’s atmosphere. These things matter.
Final Thoughts: Build a Stunning Restaurant Website
For the fact that the thought of ‘how to create a website for my restaurant’ came to you, you’ve taken a huge step already. Building a website for your restaurant is necessary for attracting new customers and retaining existing ones. Whether you choose to use a website builder like Wix or WordPress, or learn how to create a restaurant website using HTML, the key is to keep your site user-friendly, visually appealing, and optimized for search engines.
With the right design and SEO strategies, your website will not only look great but will also help drive traffic, increase bookings, and boost online orders.
If you're still asking, How do I create a website for my restaurant?, take these steps one at a time, and you’ll be well on your way to building a successful online presence for your restaurant. Good luck!
All images are sourced from freepik





1 comment on “How To Create a Website For My Restaurant: A Comprehensive Guide”
Pretty! This has been a really wonderful post. Many thanks for providing these details.